|
500
|
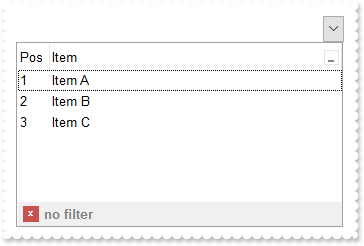
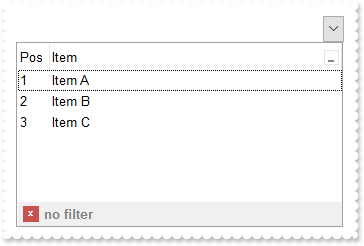
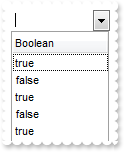
Is it possible to prevent closing the control's filter bar, so it is always shown

local var_Column,var_Column1 as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
IColumn{oDCOCX_Exontrol1:Columns:Add("Item")}:DisplayFilterButton := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos")}
var_Column:AllowSizing := false
var_Column:AllowSort := false
var_Column:Width := 32
var_Column:FormatColumn := "1 apos ``"
var_Column:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item A")
var_Items:AddItem("Item B")
var_Items:AddItem("Item C")
oDCOCX_Exontrol1:FilterBarCaption := "len(value) = 0 ? `<fgcolor=808080>no filter` : value"
oDCOCX_Exontrol1:FilterBarPromptVisible := exFilterBarVisible
var_Column1 := oDCOCX_Exontrol1:Columns:[Item,0]
var_Column1:FilterType := exFilter
var_Column1:Filter := "Item B"
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
499
|
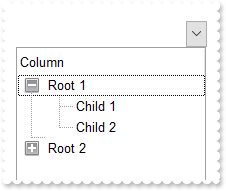
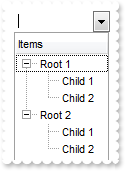
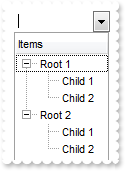
How can I change the visual appearance of the +/- buttons, open/close glyphs as current visual theme (method 3)

local var_Appearance as IAppearance
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
var_Appearance := oDCOCX_Exontrol1:VisualAppearance
var_Appearance:Add(3,"gBFLBCJwBAEHhEJAAEhABDwCg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQSBcQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+OpfDxXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4llWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJegef4zluaJ3nqPJeCYH4BAeX5TDLBpVGqKRRnwf4flefZtHsX54BYAR/F+EwVnUd5eAMMJKDIChygyIQpAoEh4iIJ5JlgXIcgCXpIGoFwnGEQh6BEKBgmMIICHgIJCAiUAzgyUoAhwJohkiRgygwYpiGoKwzGIcgKCkNQNCMRIbCYCRYk4QoMiOchWDwNBjhiJJaDYTRiGiFwlCQAhOE8JBJHITIRgwZRZFCFCZBkOIUhKTRpCWAwgGYQ4El4NxlBifIWCcCYCFoaoMGaKYyG6GxlBmGJdhkCAWBIeA5g4U4QhMJAImkPIShRVxGgQJRlCIUISh+SJpnCZIeBgFgiHgO4OlOMINCISByECDQikkGhuh2JwpmqBogCKaYiC6FwhmkQ4yHgYgYiaHopiuaRakCbIsisSpGjYOwaHYKYMCkK5CA2IxrCwCwFigaJrkLTI6lcdANAEgIA=")
var_Appearance:Add(1,"CP:3 -2 -2 2 2")
var_Appearance:Add(4,"gBFLBCJwBAEHhEJAAEhABEICg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQSBcQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+OpfDxXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4llWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJeg8X4rluaZ3niGB+AQHx/EyShjjEVYqiUR5rnmex/GAB5+AIf4gEeXJFHyXZ3gCTAygyAociMKBKEKBIeCiCZyHYFAnCEeBkh+BghFgRIegOCgYCySAgh4CAkgINAMmMNIgCcCYjn4LoLmMCJGDKC5ijIagoDMYhCAoJg1A0IxEhsJgJFiThChCY5yFYPA0GOGIYloNhNGIaIXCUJACE4TwkEkchOFSFYlFkXhUCUCQZEYTglCSMxaEkYJIBmFJhDeDZZEYPwlgmQhghaGqVDoa4bGaeY6FGGZNlmFIBGEJ4jhiZQ5AkMhAg6E5JCkRoGCUSQ6B6CYiSCBIOh+DhJmmARiWQOJtDsCJSCSBwkXSLIRicaZ6HqIIomoIguhwIpphIHoWDsJ4mCGChpmqOpGheLIOkqUo2iya4DjGJxihiQoSj4IJaDaMpCjCWoGg6PgpBiQ4tHcQJQBAgI=")
var_Appearance:Add(2,"CP:4 -2 -2 2 2")
oDCOCX_Exontrol1:LinesAtRoot := exGroupLinesAtRoot
oDCOCX_Exontrol1:HasButtons := exCustom
oDCOCX_Exontrol1:[HasButtonsCustom,false] := 16777216
oDCOCX_Exontrol1:[HasButtonsCustom,true] := 33554432
oDCOCX_Exontrol1:Columns:Add("Column")
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root 1")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[ExpandItem,h] := true
h := var_Items:AddItem("Root 2")
var_Items:InsertItem(h,nil,"Child")
oDCOCX_Exontrol1:EndUpdate()
|
|
498
|
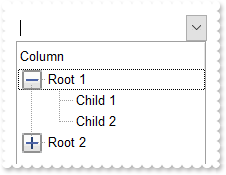
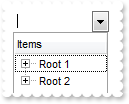
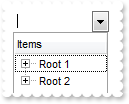
How can I change the visual appearance of the +/- buttons, open/close glyphs as current visual theme (method 2)

local var_Appearance as IAppearance
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
var_Appearance := oDCOCX_Exontrol1:VisualAppearance
var_Appearance:Add(1,"XP:TREEVIEW 2 1")
var_Appearance:Add(2,"XP:TREEVIEW 2 2")
oDCOCX_Exontrol1:[Background,exTreeGlyphOpen] := 0x1000000
oDCOCX_Exontrol1:[Background,exTreeGlyphClose] := 0x2000000
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:Columns:Add("Column")
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root 1")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[ExpandItem,h] := true
h := var_Items:AddItem("Root 2")
var_Items:InsertItem(h,nil,"Child")
oDCOCX_Exontrol1:EndUpdate()
|
|
497
|
How can I find if the control is running in DPI mode
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:FormatABC("dpi = 1 ? `normal/stretch mode` : `dpi mode`",nil,nil,nil)) ))
|
|
496
|
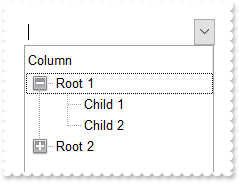
How can I change the visual appearance of the +/- buttons (method 1)

local var_Appearance as IAppearance
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
var_Appearance := oDCOCX_Exontrol1:VisualAppearance
var_Appearance:Add(1,"gBFLBCJwBAEHhEJAAEhABDwCg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQSBcQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+OpfDxXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4llWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJegef4zluaJ3nqPJeCYH4BAeX5TDLBpVGqKRRnwf4flefZtHsX54BYAR/F+EwVnUd5eAMMJKDIChygyIQpAoEh4iIJ5JlgXIcgCXpIGoFwnGEQh6BEKBgmMIICHgIJCAiUAzgyUoAhwJohkiRgygwYpiGoKwzGIcgKCkNQNCMRIbCYCRYk4QoMiOchWDwNBjhiJJaDYTRiGiFwlCQAhOE8JBJHITIRgwZRZFCFCZBkOIUhKTRpCWAwgGYQ4El4NxlBifIWCcCYCFoaoMGaKYyG6GxlBmGJdhkCAWBIeA5g4U4QhMJAImkPIShRVxGgQJRlCIUISh+SJpnCZIeBgFgiHgO4OlOMINCISByECDQikkGhuh2JwpmqBogCKaYiC6FwhmkQ4yHgYgYiaHopiuaRakCbIsisSpGjYOwaHYKYMCkK5CA2IxrCwCwFigaJrkLTI6lcdANAEgIA=")
var_Appearance:Add(2,"gBFLBCJwBAEHhEJAAEhABEICg6AADACAxRDgMQBQKAAzAJBIYhiG4cYCgMZhXDOCYXABCEYRXBIZQ7BKNIxjSJ5BhIAAyDSJMjSRJUEhqGCWYDleYYYAKHIMQLJQKQSBcQR9EaBZBAWTpQC0OJDTJRI4TNAgbSYAAYRqoCb6loTKypaxjCQQIgkUBpGKdBynEYsDwSGyJCCJWyIbpKAwoVbcs4AYhuJpaQi+d5PFbjVT8dLAMBwLA8EwXAJ+OpfDxXU7eFKpR5fchXTI8UxXFqXZhkeQrfh7KYVRBKdBQRBEFQPJqnahqOpaXo2RoLUJKcQwHTmHYNQTALyuTALZrWeZ3XrgN74LbtZzVQauYRpbCMEr6bpoWLnFi6Ho1U4llWah1jqSweFqfxPgQQRphi+Yak0YIuqUfJeg8X4rluaZ3niGB+AQHx/EyShjjEVYqiUR5rnmex/GAB5+AIf4gEeXJFHyXZ3gCTAygyAociMKBKEKBIeCiCZyHYFAnCEeBkh+BghFgRIegOCgYCySAgh4CAkgINAMmMNIgCcCYjn4LoLmMCJGDKC5ijIagoDMYhCAoJg1A0IxEhsJgJFiThChCY5yFYPA0GOGIYloNhNGIaIXCUJACE4TwkEkchOFSFYlFkXhUCUCQZEYTglCSMxaEkYJIBmFJhDeDZZEYPwlgmQhghaGqVDoa4bGaeY6FGGZNlmFIBGEJ4jhiZQ5AkMhAg6E5JCkRoGCUSQ6B6CYiSCBIOh+DhJmmARiWQOJtDsCJSCSBwkXSLIRicaZ6HqIIomoIguhwIpphIHoWDsJ4mCGChpmqOpGheLIOkqUo2iya4DjGJxihiQoSj4IJaDaMpCjCWoGg6PgpBiQ4tHcQJQBAgI=")
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:[Background,exTreeGlyphOpen] := 0x1000000
oDCOCX_Exontrol1:[Background,exTreeGlyphClose] := 0x2000000
oDCOCX_Exontrol1:Columns:Add("Column")
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root 1")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[ExpandItem,h] := true
h := var_Items:AddItem("Root 2")
var_Items:InsertItem(h,nil,"Child")
oDCOCX_Exontrol1:EndUpdate()
|
|
495
|
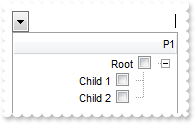
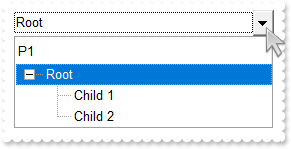
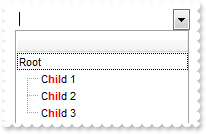
Is there a way to change the dropdown button arrow to something else ( ebn, sample 3 )

local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:VisualAppearance:Add(1,"gBFLBCJwBAEHhEJAAEhABZEGACAADACAxRDgMQBQKAAzAJBIYhkGYYYCgMZRUDGCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADKMA4SOKIZhrE4bBhGaQRUgyI43RhHUBzVIUcQvE6TZRHCQYHgkNIhDJIM7TPLkeSVJaTIRoKhJUogApQThTMgVRDEThkGoSa6soSoYTDBKybLrSLKagOT5YUDKUqSdKEZRpEq1YztWbaQoCUoqVRRVIWfbNd4JJa4aDhWpYdpeeY5R7bWLgBYVVABL7LLRsSxpHxPF6RXxaeI3GKsaS8G6ic6nPQMHj7I4NS5pUa6Rh2VYNSa8AAtETRYznOw4bTMXAjNIea5bAYIIR5HIoDzVbQcCQAHL9DBeEMIQEEISgGhMGZQmocgymoYRRCIEQ0G2HYBnEIBig4V4zCQGINnmagCECY43medZ6H2Pw/g+X5fnueh/h+R5+AKABfkMWgGgGYA4AICoCGCE5WA4CphACMgSD2IRIDIBICmEd5YGCBpRjGBgegWIYIgWdgoGIRQsiKCZiAiJZ0gGQI4jUS4LECOAiBmDJflGfg2BSY4Al4OhGkOCJ2DgFJjGGfgqgiH5Ch4RhGkqOQmEOEpkFkHQYhJRYyESAokGKHhIhKIxJEmf4VGUeRGFmF5iBkchPhYJQ5GoYIZg6Ug6GoFYmkmNhuhuZwJkYcoagiZ5+HQFRngmZh6h6Z5JnYfodCaCgGBcOpfBQBCAgA==")
oDCOCX_Exontrol1:[Background,exDropDownButtonUp] := 0x1000000
oDCOCX_Exontrol1:[Background,exDropDownButtonDown] := 0x1f0f0f0
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:Style := DropDownList
oDCOCX_Exontrol1:IntegralHeight := true
oDCOCX_Exontrol1:Columns:Add("P1")
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[ExpandItem,h] := true
var_Items:[SelectItem,h] := true
oDCOCX_Exontrol1:EndUpdate()
|
|
494
|
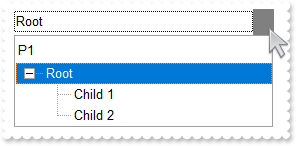
Is there a way to change the dropdown button arrow to something else ( ebn, sample 2 )

local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:VisualAppearance:Add(1,"gBFLBCJwBAEHhEJAAEhABKgCg6AADACAxRDgMQBQKAAzAJBIYhkGYYYCgMZRUDGCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADKMA4SOKIZhrE4bBhGaQRUgyI43RhHUBzVIUcQvE6TZRHCQYHgkNIhDJIM7TPLkeSVJaTIRoKhJUogApQThTMgVRDEThkGoSa6soSoYTDBKybLrSLKagOT5YUDKUqSdKEZRpEq1YztWbaQoCUoqVRRVIWfbNd4JJa4aDhWpYdpeeY5R7bWLgBYVVABL7LLRsSxpHxPF6RXxaeI3GKsaS8G6ic6nPQMHj7I4NS5pUa6Rh2VYNSa8AAtETRYznOw4bTMXAjNIea5bAYIIR5HIoDzVbQcCQAHL9DBeEMIQEEISgGhMGZQmocgymoYRRCIEQ0G2HYBnEIBig4V4zCQGINnmagCECY43medZ6H2Pw/EeH5wiITwUkWMRsF4PYgEeaZ3gGYBoCWeICk6V5wnMf4FDCAAfAiYQgg4AYAmAWC7gIIYnm2fR/mEUYAF4GIFFEVBYgUYR4BCdoGmKSB6A+CAhDGBBfBiT4IlSdQ9A8WIWCeBJihgZgcg+YJoEIFYMiMSJWAaDZjhiGgogCIooG4QYMAIOQSDUPgilONhIg6JI4GIK4LiQKJGDOFJgGMbJbDcDg5hYR4OCWCJyEyAQiCGChDheZBoDIYg3AMIJEVYQ4AnoZQ4mYeQmDsCJGmGNBwDQTQDEaAQcCYCZKGOHRDHgVgVh4J4phoDISAaEYkGsNhNhMahVhyaJIFSDiuAIBIBCCaJ5mYe4VGGOhyHaBRInIPIRH2D5qkaIopCEOhCieBxjnqKoNgSapaj6OIsE+apOiWJBnkqYo6isKpqiGdIwCwKpWiaJIOlsHo8jIa4JFaTIomwOZuBeMgrmifpKgGbR6lAI4lEaM4ymYKIKCKEpfjqbI6kSHgnEmc5GnIOpfBQBCAg=")
oDCOCX_Exontrol1:[Background,exDropDownButtonUp] := 0x1000000
oDCOCX_Exontrol1:[Background,exDropDownButtonDown] := 0x1808080
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:Style := DropDownList
oDCOCX_Exontrol1:IntegralHeight := true
oDCOCX_Exontrol1:Columns:Add("P1")
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[ExpandItem,h] := true
var_Items:[SelectItem,h] := true
oDCOCX_Exontrol1:EndUpdate()
|
|
493
|
Is there a way to change the dropdown button arrow to something else ( ebn, sample 1 )

local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:VisualAppearance:Add(1,"gBFLBCJwBAEHhEJAAEhABFACg6AADACAxRDgMQBQKAAzAJBIYhkGYYYCgMZRUDGCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADKMA4SOKIZhrE4bBhGaQRUgyI43RhHUBzVIUcQvE6TZRHCQYHgkNIhDJIM7TPLkeSVJaTIRoKhJUogApQThTMgVRDEThkGoSa6soSoYTDBKybLrSLKagOT5YUDKUqSdKEZRpEq1YztWbaQoCUoqVRRVIWfbNd4JJa4aDhWpYdpeeY5R7bWLgBYVVABL7LLRsSxpHxPF6RXxaeI3GKsaS8G6ic6nPQMHj7I4NS5pUa6Rh2VYNSa8AAtETRYznOw4bTMXAjNIea5bAYIIR5HIoDzVbQcCQAHL9DBeEMIQEEISgGhMGZQmocgymoYRRCIEQ0G2HYBnEIBig4V4zCQGINnmagCECY43medZ6H2Pw/g+X5dlqIh/k8SAFnofxgDgFZ8gGH5ShYCgmiCQgeA6AghAgr5/EyWBUhCBZPngZIvgaSpoHYEYBCEOAMnWCJGgiFgZgmYoIDiBw1iKSB+C4fQHhiRJjgyYoIlYJwXmOA56DqC5iAONIhg+S45AYNoQmGExqEYIJkgicZ2gsDRhG4ToSAgMZqFIOolEiHJzhWSIJGYUAZiWSBsi+EofEkGhiDaCIphSPIZmIcp2GoI4mkmDhGD4JwJgIPQkmcQwqHaCZKgmZI0h6ZwonCFIfmYKIch6IJMhoFh9ggXxIgydQZmjTR5iORhKEaB4PGAOgUkmD5KBiHItiaSwKHaE4CPuBoMVieJMmMH4qgofoIDsRx6jSZorksapGGUIoqiidJHi2RYKmSHIumEchAh2L5rFeWhUDqAxbBQSIxkeCwkjGMpOAsNpBH0Do3kUASAg")
oDCOCX_Exontrol1:[Background,exDropDownButtonUp] := 0x1000000
oDCOCX_Exontrol1:[Background,exDropDownButtonDown] := 0x1808080
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:Style := DropDownList
oDCOCX_Exontrol1:IntegralHeight := true
oDCOCX_Exontrol1:Columns:Add("P1")
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[ExpandItem,h] := true
var_Items:[SelectItem,h] := true
oDCOCX_Exontrol1:EndUpdate()
|
|
492
|
Is there a way to change the dropdown button arrow to something else ( theme, ebn )

local var_Appearance as IAppearance
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
var_Appearance := oDCOCX_Exontrol1:VisualAppearance
var_Appearance:Add(1,"XP:SCROLLBAR 1 6")
var_Appearance:Add(2,"XP:SCROLLBAR 1 7")
oDCOCX_Exontrol1:[Background,exDropDownButtonUp] := 0x1000000
oDCOCX_Exontrol1:[Background,exDropDownButtonDown] := 0x2000000
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:Style := DropDownList
oDCOCX_Exontrol1:IntegralHeight := true
oDCOCX_Exontrol1:Columns:Add("P1")
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[ExpandItem,h] := true
var_Items:[SelectItem,h] := true
oDCOCX_Exontrol1:EndUpdate()
|
|
491
|
Is there a way to change the dropdown button arrow to something else ( no visual theme )

local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:UseVisualTheme := exBorderVisualTheme | exCheckBoxVisualTheme | exCalendarVisualTheme | exFilterBarVisualTheme | exHeaderVisualTheme
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:Style := DropDownList
oDCOCX_Exontrol1:IntegralHeight := true
oDCOCX_Exontrol1:Columns:Add("P1")
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[ExpandItem,h] := true
var_Items:[SelectItem,h] := true
oDCOCX_Exontrol1:EndUpdate()
|
|
490
|
Is there a way to change the dropdown button arrow to something else ( solid color )

local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:[Background,exDropDownButtonDown] := RGB(190,190,190)
oDCOCX_Exontrol1:[Background,exDropDownButtonUp] := RGB(128,128,128)
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:Style := DropDownList
oDCOCX_Exontrol1:IntegralHeight := true
oDCOCX_Exontrol1:Columns:Add("P1")
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[ExpandItem,h] := true
var_Items:[SelectItem,h] := true
oDCOCX_Exontrol1:EndUpdate()
|
|
489
|
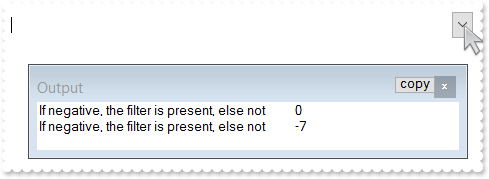
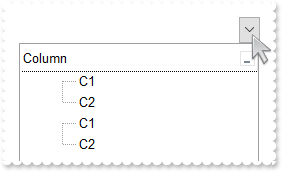
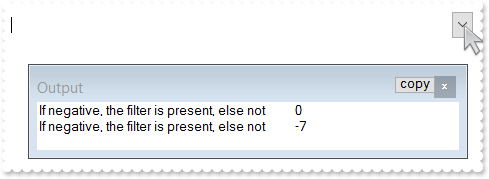
How can I find if there is any filter applied to the control

METHOD OCX_Exontrol1FilterChange() CLASS MainDialog
// FilterChange event - Occurs when filter was changed.
OutputDebugString(String2Psz( "If negative, the filter is present, else not" ))
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:Items:VisibleItemCount) ))
RETURN NIL
local var_Column as IColumn
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:TreeColumnIndex := -1
oDCOCX_Exontrol1:FilterInclude := exMatchingItemsOnly
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Column")}
var_Column:DisplayFilterButton := true
var_Column:FilterType := exFilter
var_Column:Filter := "C1"
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("R1")
var_Items:InsertItem(h,nil,"C1")
var_Items:InsertItem(h,nil,"C2")
var_Items:[ExpandItem,h] := true
h := var_Items:AddItem("R2")
var_Items:InsertItem(h,nil,"C1")
var_Items:InsertItem(h,nil,"C2")
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
488
|
How can I prevent showing the lines for the hierarchy while using the exMatchingItemsOnly option

local var_Column as IColumn
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:TreeColumnIndex := -1
oDCOCX_Exontrol1:FilterInclude := exMatchingItemsOnly
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Column")}
var_Column:DisplayFilterButton := true
var_Column:FilterType := exFilter
var_Column:Filter := "C1|C2"
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("R1")
var_Items:InsertItem(h,nil,"C1")
var_Items:InsertItem(h,nil,"C2")
var_Items:[ExpandItem,h] := true
h := var_Items:AddItem("R2")
var_Items:InsertItem(h,nil,"C1")
var_Items:InsertItem(h,nil,"C2")
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
487
|
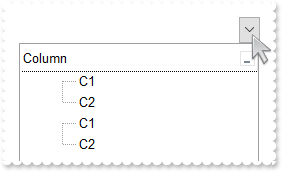
Is there any method to get only the matched items and not the items with his parent

local var_Column as IColumn
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:FilterInclude := exMatchingItemsOnly
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Column")}
var_Column:DisplayFilterButton := true
var_Column:FilterType := exFilter
var_Column:Filter := "C1|C2"
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("R1")
var_Items:InsertItem(h,nil,"C1")
var_Items:InsertItem(h,nil,"C2")
var_Items:[ExpandItem,h] := true
h := var_Items:AddItem("R2")
var_Items:InsertItem(h,nil,"C1")
var_Items:InsertItem(h,nil,"C2")
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
486
|
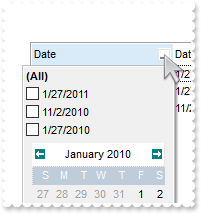
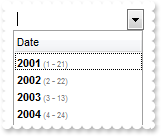
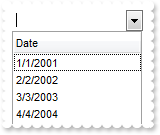
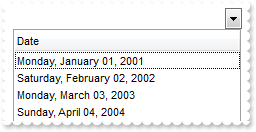
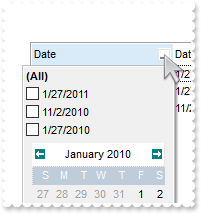
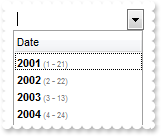
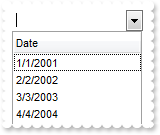
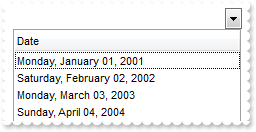
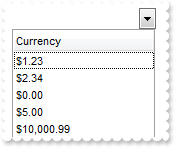
How do I get sorted the column as string, numeric, date, date and time. Also how can it be applied to drop down filter panel

local var_Column,var_Column1,var_Column2,var_Column3,var_Column4 as IColumn
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Date")}
var_Column:SortType := SortDate
var_Column:DisplayFilterButton := true
var_Column:DisplayFilterPattern := false
var_Column:DisplayFilterDate := true
var_Column:FilterList := exShowFocusItem | exShowCheckBox | exSortItemsDesc
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("DateTime")}
var_Column1:SortType := SortDateTime
var_Column1:DisplayFilterButton := true
var_Column1:DisplayFilterPattern := false
var_Column1:FilterList := exShowFocusItem | exShowCheckBox | exSortItemsDesc
var_Column2 := IColumn{oDCOCX_Exontrol1:Columns:Add("Time")}
var_Column2:SortType := SortTime
var_Column2:DisplayFilterButton := true
var_Column2:DisplayFilterPattern := false
var_Column2:FilterList := exShowFocusItem | exShowCheckBox | exSortItemsDesc
var_Column2:FormatColumn := "time(value)"
var_Column3 := IColumn{oDCOCX_Exontrol1:Columns:Add("Numeric")}
var_Column3:SortType := SortNumeric
var_Column3:DisplayFilterButton := true
var_Column3:FilterList := exShowFocusItem | exShowCheckBox | exSortItemsDesc
var_Column4 := IColumn{oDCOCX_Exontrol1:Columns:Add("String")}
var_Column4:DisplayFilterButton := true
var_Column4:FilterList := exShowFocusItem | exShowCheckBox | exSortItemsDesc
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem(SToD("20100127"))
var_Items:[CellCaption,h,1] := SToD("20100127 10:00:00")
var_Items:[CellCaption,h,2] := var_Items:[CellCaption,h,1]
var_Items:[CellCaption,h,3] := 1
var_Items:[CellCaption,h,4] := var_Items:[CellCaption,h,3]
h := var_Items:AddItem(SToD("20110127"))
var_Items:[CellCaption,h,1] := SToD("20110127 09:00:00")
var_Items:[CellCaption,h,2] := var_Items:[CellCaption,h,1]
var_Items:[CellCaption,h,3] := 11
var_Items:[CellCaption,h,4] := var_Items:[CellCaption,h,3]
h := var_Items:AddItem(SToD("20101102"))
var_Items:[CellCaption,h,1] := SToD("20101102 09:00:00")
var_Items:[CellCaption,h,2] := var_Items:[CellCaption,h,1]
var_Items:[CellCaption,h,3] := 2
var_Items:[CellCaption,h,4] := var_Items:[CellCaption,h,3]
oDCOCX_Exontrol1:Columns:[Item,"DateTime"]:DisplayFilterDate := false
oDCOCX_Exontrol1:EndUpdate()
|
|
485
|
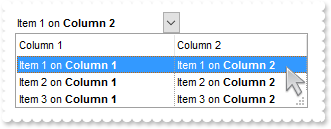
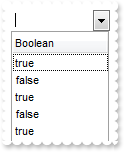
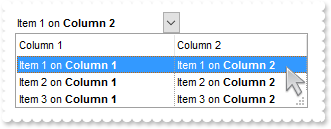
How can I display a different column, on the control's label (method 2)

local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Style := DropDownList
oDCOCX_Exontrol1:SingleEdit := true
oDCOCX_Exontrol1:LabelColumnIndex := 1
oDCOCX_Exontrol1:DrawGridLines := exVLines
IColumn{oDCOCX_Exontrol1:Columns:Add("Column 1")}:[Def,exCellCaptionFormat] := 1
IColumn{oDCOCX_Exontrol1:Columns:Add("Column 2")}:[Def,exCellCaptionFormat] := 1
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellCaption,var_Items:AddItem("Item 1 on <b>Column 1"),1] := "Item 1 on <b>Column 2"
var_Items:[CellCaption,var_Items:AddItem("Item 2 on <b>Column 1"),1] := "Item 2 on <b>Column 2"
var_Items:[CellCaption,var_Items:AddItem("Item 3 on <b>Column 1"),1] := "Item 3 on <b>Column 2"
var_Items:[SelectItem,var_Items:FirstVisibleItem] := true
oDCOCX_Exontrol1:EndUpdate()
|
|
484
|
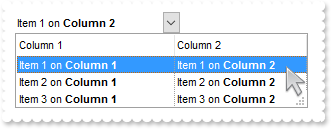
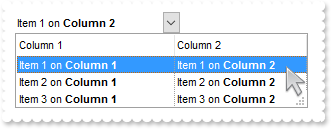
How can I display a different column, on the control's label (method 1)

local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Style := DropDownList
oDCOCX_Exontrol1:SingleEdit := true
oDCOCX_Exontrol1:SearchColumnIndex := 1
oDCOCX_Exontrol1:DrawGridLines := exVLines
IColumn{oDCOCX_Exontrol1:Columns:Add("Column 1")}:[Def,exCellCaptionFormat] := 1
IColumn{oDCOCX_Exontrol1:Columns:Add("Column 2")}:[Def,exCellCaptionFormat] := 1
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellCaption,var_Items:AddItem("Item 1 on <b>Column 1"),1] := "Item 1 on <b>Column 2"
var_Items:[CellCaption,var_Items:AddItem("Item 2 on <b>Column 1"),1] := "Item 2 on <b>Column 2"
var_Items:[CellCaption,var_Items:AddItem("Item 3 on <b>Column 1"),1] := "Item 3 on <b>Column 2"
var_Items:[SelectItem,var_Items:FirstVisibleItem] := true
oDCOCX_Exontrol1:EndUpdate()
|
|
483
|
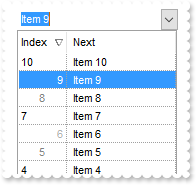
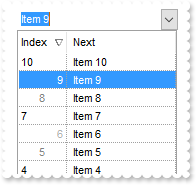
How do I sort the index column as numeric

METHOD OCX_Exontrol1InsertItem(Item) CLASS MainDialog
// InsertItem event - Occurs after a new item has been inserted to Items collection.
local var_Items as IItems
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellData,Item,1] := var_Items:[ItemToIndex,Item]
RETURN NIL
local var_Column,var_Column1 as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:DrawGridLines := exAllLines
oDCOCX_Exontrol1:ColumnAutoResize := true
oDCOCX_Exontrol1:ShowFocusRect := false
oDCOCX_Exontrol1:SingleEdit := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Next")}
var_Column:[Def,exCellPaddingLeft] := 4
var_Column:[Def,exHeaderPaddingLeft] := 4
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("Index")}
var_Column1:AllowSizing := false
var_Column1:Width := 48
var_Column1:FormatColumn := "(((0 := (1 index ``)) mod 3) case ( default: ``; 0 : `<r><fgcolor=B0B0B0>`; 1: ``; 2 : `<c><fgcolor=808080>` )) + str(=:0)"
var_Column1:[Def,exCellCaptionFormat] := 1
var_Column1:SortType := SortUserData
var_Column1:Position := 0
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item 1")
var_Items:AddItem("Item 2")
var_Items:AddItem("Item 3")
var_Items:AddItem("Item 4")
var_Items:AddItem("Item 5")
var_Items:AddItem("Item 6")
var_Items:AddItem("Item 7")
var_Items:AddItem("Item 8")
var_Items:AddItem("Item 9")
var_Items:AddItem("Item 10")
oDCOCX_Exontrol1:EndUpdate()
|
|
482
|
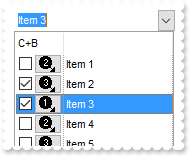
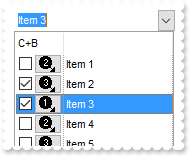
How can I put icons/images into buttons

local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:SingleEdit := true
oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oDCOCX_Exontrol1:Columns:Add("")
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("C+B")}
var_Column:AllowSizing := false
var_Column:Width := 48
var_Column:FormatColumn := "` <img>` + ( 1 + (1 index ``) mod 3 ) + `</img> `"
var_Column:[Def,exCellCaptionFormat] := 1
var_Column:[Def,exCellHasCheckBox] := true
var_Column:[Def,exCellHasButton] := true
var_Column:[Def,exCellButtonAutoWidth] := true
var_Column:Position := 0
oDCOCX_Exontrol1:DrawGridLines := exVLines
oDCOCX_Exontrol1:DefaultItemHeight := 20
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item 1")
var_Items:AddItem("Item 2")
var_Items:AddItem("Item 3")
var_Items:AddItem("Item 4")
var_Items:AddItem("Item 5")
var_Items:AddItem("Item 6")
var_Items:AddItem("Item 7")
var_Items:AddItem("Item 8")
oDCOCX_Exontrol1:EndUpdate()
|
|
481
|
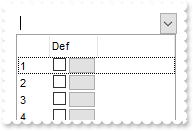
Is it possible to have a CheckBox and Button TOGETHER on all cells in a column

METHOD OCX_Exontrol1CellButtonClick(Item) CLASS MainDialog
// CellButtonClick event - Fired after the user clicks on the cell of button type.
OutputDebugString(String2Psz( "CellButtonClick" ))
OutputDebugString(String2Psz( AsString(Item) ))
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:[Key,nil]) ))
RETURN NIL
METHOD OCX_Exontrol1CellStateChanged(Item) CLASS MainDialog
// CellStateChanged event - Fired after cell's state has been changed.
OutputDebugString(String2Psz( "CellStateChanged" ))
OutputDebugString(String2Psz( AsString(Item) ))
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:[Key,nil]) ))
RETURN NIL
local var_Column,var_Column1 as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:SingleEdit := true
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("")}
var_Column:AllowSizing := false
var_Column:Width := 32
var_Column:FormatColumn := "1 index ``"
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("Def")}
var_Column1:AllowSizing := false
var_Column1:Width := 48
var_Column1:FormatColumn := "` `"
var_Column1:[Def,exCellHasCheckBox] := true
var_Column1:[Def,exCellHasButton] := true
var_Column1:[Def,exCellButtonAutoWidth] := true
oDCOCX_Exontrol1:Columns:Add("")
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("")
var_Items:AddItem("")
var_Items:AddItem("")
var_Items:AddItem("")
var_Items:AddItem("")
var_Items:AddItem("")
var_Items:AddItem("")
var_Items:AddItem("")
oDCOCX_Exontrol1:EndUpdate()
|
|
480
|
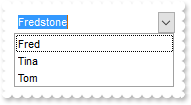
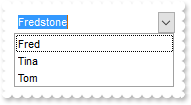
How can I show only the matching items, while user types in the drop down control

METHOD OCX_Exontrol1EditChange(ColIndex) CLASS MainDialog
// EditChange event - Fired when the user has taken an action that may have altered text in an edit control.
local var_Items as IItems
local sLabel as USUAL
sLabel := oDCOCX_Exontrol1:[EditText,ColIndex]
OutputDebugString(String2Psz( "Select the item that maches exactly the typing label: " ))
OutputDebugString(String2Psz( AsString(sLabel) ))
var_Items := oDCOCX_Exontrol1:Items
var_Items:[SelectItem,var_Items:FocusItem] := false
var_Items:[SelectItem,var_Items:[FindItem,sLabel,ColIndex,nil]] := true
RETURN NIL
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:SingleEdit := true
oDCOCX_Exontrol1:AutoComplete := false
oDCOCX_Exontrol1:AutoSelect := false
oDCOCX_Exontrol1:AutoSearch := false
oDCOCX_Exontrol1:AutoDropDown := true
oDCOCX_Exontrol1:IntegralHeight := true
oDCOCX_Exontrol1:HeaderVisible := false
oDCOCX_Exontrol1:Columns:Add("Friends")
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Fred")
var_Items:AddItem("Tina")
var_Items:AddItem("Tom")
oDCOCX_Exontrol1:EndUpdate()
|
|
479
|
How do I unselect/deselect the item (Simple style)
local var_Items,var_Items1 as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Style := Simple
oDCOCX_Exontrol1:Columns:Add("Def")
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item 1")
var_Items:AddItem("Item 2")
var_Items:AddItem("Item 3")
var_Items:AddItem("Item 3")
oDCOCX_Exontrol1:SearchColumnIndex := 0
oDCOCX_Exontrol1:Value := "Item 2"
var_Items1 := oDCOCX_Exontrol1:Items
var_Items1:[SelectItem,var_Items1:FocusItem] := false
oDCOCX_Exontrol1:EndUpdate()
|
|
478
|
How do I unselect/deselect the item (DropDownList style)
local var_Items,var_Items1 as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Style := DropDown
oDCOCX_Exontrol1:Columns:Add("Def")
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item 1")
var_Items:AddItem("Item 2")
var_Items:AddItem("Item 3")
var_Items:AddItem("Item 3")
oDCOCX_Exontrol1:SearchColumnIndex := 0
oDCOCX_Exontrol1:Value := "Item 2"
var_Items1 := oDCOCX_Exontrol1:Items
var_Items1:[SelectItem,var_Items1:FocusItem] := false
oDCOCX_Exontrol1:EndUpdate()
|
|
477
|
How do I unselect/deselect the item (DropDown style)
local var_Items,var_Items1 as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Style := DropDown
oDCOCX_Exontrol1:Columns:Add("Def")
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item 1")
var_Items:AddItem("Item 2")
var_Items:AddItem("Item 3")
var_Items:AddItem("Item 3")
oDCOCX_Exontrol1:SearchColumnIndex := 0
oDCOCX_Exontrol1:Value := "Item 2"
var_Items1 := oDCOCX_Exontrol1:Items
var_Items1:[SelectItem,var_Items1:FocusItem] := false
oDCOCX_Exontrol1:EndUpdate()
|
|
476
|
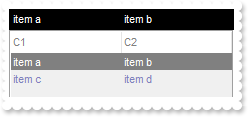
Setting the ForeColor to red and then setting Enabled property on False the ForeColor returns back to original color of black/gray. What can be done (Style is Simple)

local var_Columns as IColumns
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Style := Simple
oDCOCX_Exontrol1:ColumnAutoResize := true
var_Columns := oDCOCX_Exontrol1:Columns
var_Columns:Add("C1")
var_Columns:Add("C2")
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellCaption,var_Items:AddItem("item a"),1] := "item b"
var_Items:[CellCaption,var_Items:AddItem("item c"),1] := "item d"
oDCOCX_Exontrol1:Value := "item a"
oDCOCX_Exontrol1:ForeColor := RGB(128,128,188)
oDCOCX_Exontrol1:BackColor := RGB(240,240,240)
oDCOCX_Exontrol1:HeaderForeColor := RGB(128,128,128)
oDCOCX_Exontrol1:SelBackColor := RGB(128,128,128)
oDCOCX_Exontrol1:BackColorEdit := RGB(0,0,0)
oDCOCX_Exontrol1:ForeColorEdit := RGB(255,255,255)
oDCOCX_Exontrol1:Enabled := false
oDCOCX_Exontrol1:EndUpdate()
|
|
475
|
Setting the ForeColor to red and then setting Enabled property on False the ForeColor returns back to original color of black/gray. What can be done (Style is DropDownList)

local var_Columns as IColumns
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Style := DropDownList
oDCOCX_Exontrol1:ColumnAutoResize := true
var_Columns := oDCOCX_Exontrol1:Columns
var_Columns:Add("C1")
var_Columns:Add("C2")
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellCaption,var_Items:AddItem("item a"),1] := "item b"
var_Items:[CellCaption,var_Items:AddItem("item c"),1] := "item d"
oDCOCX_Exontrol1:Value := "item a"
oDCOCX_Exontrol1:BackColorEdit := RGB(0,0,0)
oDCOCX_Exontrol1:ForeColor := RGB(255,255,255)
oDCOCX_Exontrol1:Enabled := false
oDCOCX_Exontrol1:EndUpdate()
|
|
474
|
Setting the ForeColor to red and then setting Enabled property on False the ForeColor returns back to original color of black/gray. What can be done (Style is DropDown)

local var_Columns as IColumns
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Style := DropDown
oDCOCX_Exontrol1:ColumnAutoResize := true
var_Columns := oDCOCX_Exontrol1:Columns
var_Columns:Add("C1")
var_Columns:Add("C2")
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellCaption,var_Items:AddItem("item a"),1] := "item b"
var_Items:[CellCaption,var_Items:AddItem("item c"),1] := "item d"
oDCOCX_Exontrol1:Value := "item a"
oDCOCX_Exontrol1:ForeColorEdit := RGB(255,255,255)
oDCOCX_Exontrol1:BackColorEdit := RGB(0,0,0)
oDCOCX_Exontrol1:Enabled := false
oDCOCX_Exontrol1:EndUpdate()
|
|
473
|
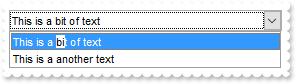
How would you clear the displayed selection for style DropDownList. So if a user selects or searches a value in a style DropDownList, I want to know if I can reset the control back to an empty selection

METHOD OCX_Exontrol1DropUp() CLASS MainDialog
// DropUp event - Occurs when the drop-down portion of the control is hidden.
oDCOCX_Exontrol1:Value := ""
RETURN NIL
METHOD OCX_Exontrol1SelectionChanged() CLASS MainDialog
// SelectionChanged event - Fired after a new item has been selected.
OutputDebugString(String2Psz( "You selected: " ))
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:Value) ))
RETURN NIL
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Style := DropDownList
oDCOCX_Exontrol1:HeaderVisible := false
oDCOCX_Exontrol1:AutoSearch := true
oDCOCX_Exontrol1:AutoDropDown := true
oDCOCX_Exontrol1:IntegralHeight := true
IColumn{oDCOCX_Exontrol1:Columns:Add("Default")}:AutoSearch := exContains
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("This is a bit of text")
var_Items:AddItem("This is a another text")
var_Items:DefaultItem := var_Items:InsertItem(nil,nil,"")
var_Items:[ItemPosition,0] := 0
var_Items:[SortableItem,0] := false
oDCOCX_Exontrol1:EndUpdate()
|
|
472
|
I cannot seem to get autosearch=1 (contains) in the column object to search properly. It still only finds items that start with the typed character. I want to it look to see if the typed character(s) are contained in the item. I Can't seem to get this to work

local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Style := DropDownList
oDCOCX_Exontrol1:HeaderVisible := false
oDCOCX_Exontrol1:AutoSearch := true
oDCOCX_Exontrol1:AutoDropDown := true
oDCOCX_Exontrol1:IntegralHeight := true
IColumn{oDCOCX_Exontrol1:Columns:Add("Default")}:AutoSearch := exContains
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("This is a bit of text")
var_Items:AddItem("This is a another text")
oDCOCX_Exontrol1:EndUpdate()
|
|
471
|
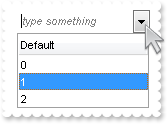
If the user selects an item from the list, how can I clear that selection and return the control to the unselected state with the PROMPT text

METHOD OCX_Exontrol1DropUp() CLASS MainDialog
// DropUp event - Occurs when the drop-down portion of the control is hidden.
oDCOCX_Exontrol1:[EditText,0] := ""
RETURN NIL
METHOD OCX_Exontrol1SelectionChanged() CLASS MainDialog
// SelectionChanged event - Fired after a new item has been selected.
OutputDebugString(String2Psz( "You selected: " ))
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:Value) ))
RETURN NIL
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:LabelHeight := 23
oDCOCX_Exontrol1:IntegralHeight := true
oDCOCX_Exontrol1:AutoComplete := false
oDCOCX_Exontrol1:AutoSearch := false
oDCOCX_Exontrol1:AutoDropDown := true
IColumn{oDCOCX_Exontrol1:Columns:Add("Default")}:Prompt := "<i><fgcolor=808080>type something</fgcolor></i>"
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem(0)
var_Items:AddItem(1)
var_Items:AddItem(2)
oDCOCX_Exontrol1:EndUpdate()
|
|
470
|
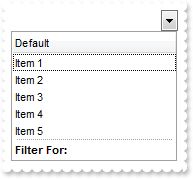
How do I get notified once the user changes the Filter For field
METHOD OCX_Exontrol1EditChange(ColIndex) CLASS MainDialog
// EditChange event - Fired when the user has taken an action that may have altered text in an edit control.
OutputDebugString(String2Psz( "ColIndex: " ))
OutputDebugString(String2Psz( AsString(ColIndex) ))
OutputDebugString(String2Psz( "Label: " ))
OutputDebugString(String2Psz( oDCOCX_Exontrol1:[EditText,0] ))
OutputDebugString(String2Psz( "FilterFor: " ))
OutputDebugString(String2Psz( oDCOCX_Exontrol1:[EditText,-1] ))
RETURN NIL
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:FilterForVisible := true
oDCOCX_Exontrol1:FilterForBackColor := RGB(240,240,240)
oDCOCX_Exontrol1:IntegralHeight := true
oDCOCX_Exontrol1:Columns:Add("Default")
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item 1")
var_Items:AddItem("Item 2")
var_Items:AddItem("Item 3")
var_Items:AddItem("Item 4")
var_Items:AddItem("Item 5")
oDCOCX_Exontrol1:EndUpdate()
|
|
469
|
I am using the ScrollWidth/ScrollHeight property on 0 to hide the control's scroll bars, the question is that the drop down button is disappearing. What can be done so I can still show the drop down button

oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:LabelHeight := 40
oDCOCX_Exontrol1:ScrollWidth := 0
oDCOCX_Exontrol1:ScrollHeight := 0
oDCOCX_Exontrol1:DropDownButtonWidth := 40
oDCOCX_Exontrol1:EndUpdate()
|
|
468
|
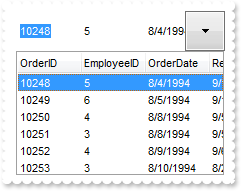
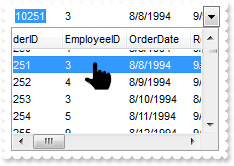
Does your control supports scrolling by touching the screen

local rs as _Recordset
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ColumnAutoResize := false
// Generate Source for 'Microsoft ActiveX Data Objects 6.1 Library(msado15.dll)' server from Tools\Automation Server...
rs := _Recordset{"ADOR.Recordset"}
rs:Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExComboBox\Sample\Access\sample.mdb",3,3,0)
oDCOCX_Exontrol1:DataSource := _Recordset{rs}
oDCOCX_Exontrol1:ScrollBySingleLine := true
oDCOCX_Exontrol1:AutoDrag := exAutoDragScrollOnShortTouch | exAutoDragScroll
oDCOCX_Exontrol1:EndUpdate()
|
|
467
|
How can I make bigger/enlarge the control's drop down button

oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:LabelHeight := 40
oDCOCX_Exontrol1:ScrollWidth := 40
oDCOCX_Exontrol1:EndUpdate()
|
|
466
|
How do I select a NULL/empty value

local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Style := DropDownList
oDCOCX_Exontrol1:Columns:Add("Items")
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item 1")
var_Items:AddItem("Item 2")
var_Items:AddItem("Item 3")
var_Items:AddItem("Item 4")
var_Items:DefaultItem := var_Items:InsertItem(nil,nil,"")
var_Items:[ItemPosition,0] := 0
var_Items:[SortableItem,0] := false
oDCOCX_Exontrol1:Value := ""
oDCOCX_Exontrol1:EndUpdate()
|
|
465
|
How can I add a vertical padding

local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:DrawGridLines := exAllLines
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Padding")}
var_Column:[Def,exCellHasCheckBox] := true
var_Column:[Def,exCellSingleLine] := false
var_Column:[Def,exCellPaddingLeft] := 6
var_Column:[Def,exCellPaddingRight] := 6
var_Column:[Def,exCellPaddingTop] := 6
var_Column:[Def,exCellPaddingBottom] := 6
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("padding")
var_Items:AddItem("padding")
oDCOCX_Exontrol1:EndUpdate()
|
|
464
|
How can I add or change the padding (spaces) for captions in the control's header

local var_Column as IColumn
oDCOCX_Exontrol1:BeginUpdate()
IColumn{oDCOCX_Exontrol1:Columns:Add("Padding-Left")}:[Def,exHeaderPaddingLeft] := 18
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Padding-Right")}
var_Column:[Def,exHeaderPaddingRight] := 18
var_Column:HeaderAlignment := RightAlignment
oDCOCX_Exontrol1:EndUpdate()
|
|
463
|
Is it possible to change the height for all items at once

local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:Columns:Add("Items")
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root 1")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
h := var_Items:AddItem("Root 2")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[ExpandItem,0] := true
oDCOCX_Exontrol1:EndUpdate()
oDCOCX_Exontrol1:DefaultItemHeight := 12
oDCOCX_Exontrol1:Items:[ItemHeight,0] := 12
|
|
462
|
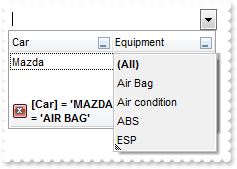
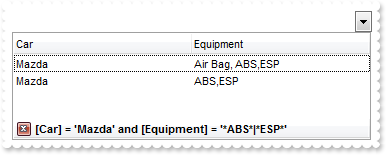
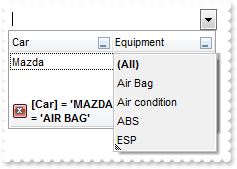
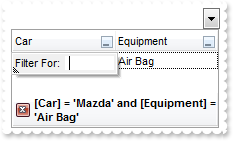
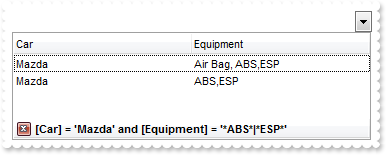
How can I have a case-insensitive filter (exFilterDoCaseSensitive flag is not set)

local var_Column,var_Column1 as IColumn
local var_Columns as IColumns
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:MarkSearchColumn := false
var_Columns := oDCOCX_Exontrol1:Columns
var_Column := IColumn{var_Columns:Add("Car")}
var_Column:DisplayFilterButton := true
var_Column:FilterType := exFilter
var_Column:Filter := "MAZDA"
var_Column1 := IColumn{var_Columns:Add("Equipment")}
var_Column1:DisplayFilterButton := true
var_Column1:DisplayFilterPattern := false
var_Column1:CustomFilter := "Air Bag||*Air Bag*|||Air condition||*Air condition*|||ABS||*ABS*|||ESP||*ESP*"
var_Column1:FilterType := exPattern
var_Column1:Filter := "AIR BAG"
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellCaption,var_Items:AddItem("Mazda"),1] := "Air Bag"
var_Items:[CellCaption,var_Items:AddItem("Toyota"),1] := "Air Bag,Air condition"
var_Items:[CellCaption,var_Items:AddItem("Ford"),1] := "Air condition"
var_Items:[CellCaption,var_Items:AddItem("Nissan"),1] := "Air Bag,ABS,ESP"
var_Items:[CellCaption,var_Items:AddItem("Mazda"),1] := "Air Bag, ABS,ESP"
var_Items:[CellCaption,var_Items:AddItem("Mazda"),1] := "ABS,ESP"
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
461
|
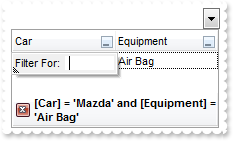
How can I have a case-sensitive filter

local var_Column,var_Column1 as IColumn
local var_Columns as IColumns
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:MarkSearchColumn := false
var_Columns := oDCOCX_Exontrol1:Columns
var_Column := IColumn{var_Columns:Add("Car")}
var_Column:DisplayFilterButton := true
var_Column:FilterType := exFilterDoCaseSensitive | exFilter
var_Column:Filter := "Mazda"
var_Column1 := IColumn{var_Columns:Add("Equipment")}
var_Column1:DisplayFilterButton := true
var_Column1:DisplayFilterPattern := false
var_Column1:CustomFilter := "Air Bag||*Air Bag*|||Air condition||*Air condition*|||ABS||*ABS*|||ESP||*ESP*"
var_Column1:FilterType := exFilterDoCaseSensitive | exPattern
var_Column1:Filter := "Air Bag"
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellCaption,var_Items:AddItem("Mazda"),1] := "Air Bag"
var_Items:[CellCaption,var_Items:AddItem("Toyota"),1] := "Air Bag,Air condition"
var_Items:[CellCaption,var_Items:AddItem("Ford"),1] := "Air condition"
var_Items:[CellCaption,var_Items:AddItem("Nissan"),1] := "Air Bag,ABS,ESP"
var_Items:[CellCaption,var_Items:AddItem("Mazda"),1] := "Air Bag, ABS,ESP"
var_Items:[CellCaption,var_Items:AddItem("Mazda"),1] := "ABS,ESP"
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
460
|
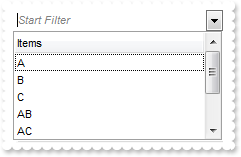
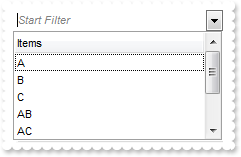
Is it possible to filter the items as I type

METHOD OCX_Exontrol1EditChange(ColIndex) CLASS MainDialog
// EditChange event - Fired when the user has taken an action that may have altered text in an edit control.
oDCOCX_Exontrol1:Columns:[Item,0]:Filter := oDCOCX_Exontrol1:[EditText,0]
oDCOCX_Exontrol1:ApplyFilter()
RETURN NIL
local var_Column as IColumn
local var_Columns as IColumns
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:MarkSearchColumn := false
oDCOCX_Exontrol1:SingleEdit := true
oDCOCX_Exontrol1:AutoComplete := false
oDCOCX_Exontrol1:AutoDropDown := true
oDCOCX_Exontrol1:IntegralHeight := true
var_Columns := oDCOCX_Exontrol1:Columns
var_Column := IColumn{var_Columns:Add("Items")}
var_Column:Prompt := "<i><fgcolor=808080>Start Filter</fgcolor></i>"
var_Column:FilterType := exPattern
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("A")
var_Items:AddItem("B")
var_Items:AddItem("C")
var_Items:AddItem("AB")
var_Items:AddItem("AC")
var_Items:AddItem("BA")
var_Items:AddItem("BC")
var_Items:AddItem("CC")
oDCOCX_Exontrol1:EndUpdate()
|
|
459
|
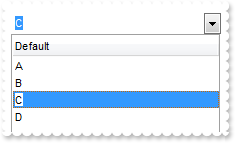
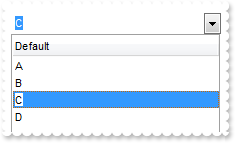
What is the equivalent to combo1.text=combo1.list(index) to select a row in the combo

local var_Items as IItems
oDCOCX_Exontrol1:Columns:Add("Default")
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("A")
var_Items:AddItem("B")
var_Items:AddItem("C")
var_Items:AddItem("D")
oDCOCX_Exontrol1:[EditText,0] := "C"
|
|
458
|
What is the equivalent to combo1.text=combo1.list(index) to select a row in the combo

local var_Items as IItems
oDCOCX_Exontrol1:Columns:Add("Default")
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("A")
var_Items:AddItem("B")
var_Items:AddItem("C")
var_Items:AddItem("D")
oDCOCX_Exontrol1:[EditText,0] := AsString(oDCOCX_Exontrol1:Items:[CellCaption,oDCOCX_Exontrol1:Items:[ItemByIndex,2],0])
|
|
457
|
What is the equivalent to combo1.text=combo1.list(index) to select a row in the combo

local var_Items as IItems
oDCOCX_Exontrol1:Columns:Add("Default")
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("A")
var_Items:AddItem("B")
var_Items:AddItem("C")
var_Items:AddItem("D")
oDCOCX_Exontrol1:[Select,0] := oDCOCX_Exontrol1:Items:[CellCaption,oDCOCX_Exontrol1:Items:[ItemByIndex,2],0]
|
|
456
|
What is the equivalent to combo1.text=combo1.list(index) to select a row in the combo

local var_Items as IItems
oDCOCX_Exontrol1:Columns:Add("Default")
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("A")
var_Items:AddItem("B")
var_Items:AddItem("C")
var_Items:AddItem("D")
oDCOCX_Exontrol1:[Select,0] := "C"
|
|
455
|
How can I change the color, font, bold etc for the items/cells in the same column or for the entire column

local var_Column as IColumn
local var_ConditionalFormat as IConditionalFormat
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:MarkSearchColumn := false
var_ConditionalFormat := oDCOCX_Exontrol1:ConditionalFormats:Add("1",nil)
var_ConditionalFormat:Bold := true
var_ConditionalFormat:ForeColor := RGB(255,0,0)
var_ConditionalFormat:ApplyTo := 0x1 |
oDCOCX_Exontrol1:Columns:Add("C1")
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("C2")}
var_Column:HeaderBold := true
var_Column:HTMLCaption := "<fgcolor=FF0000>C2"
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellCaption,var_Items:AddItem(10),1] := 11
var_Items:[CellCaption,var_Items:AddItem(12),1] := 13
oDCOCX_Exontrol1:EndUpdate()
|
|
454
|
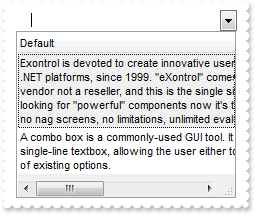
How can I add a horizontal scroll bar

local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ScrollBySingleLine := true
oDCOCX_Exontrol1:ColumnAutoResize := false
oDCOCX_Exontrol1:BackColorAlternate := RGB(240,240,240)
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Default")}
var_Column:Width := 512
var_Column:[Def,exCellSingleLine] := false
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Exontrol is devoted to create innovative user interface components for Windows applications, on COM or .NET platforms, since 1999. " + CHR(34) + "eXontrol" + CHR(34) + " comes from e(s)pecial (c)ontrol, where sc makes the X. We are a vendor not a reseller, and this is the single site where you can try or buy our products. If you are tired of looking for " + CHR(34) + "powerful" + CHR(34) + " components now it's time to show you real components. No registration required, no nag screens, no limitations, unlimited evaluation time.")
var_Items:AddItem("A combo box is a commonly-used GUI tool. It is a combination of a drop-down list or list box and a single-line textbox, allowing the user either to type a value directly into the control or choose from the list of existing options.")
oDCOCX_Exontrol1:EndUpdate()
|
|
453
|
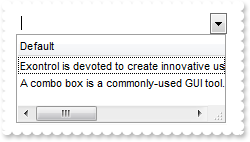
Does the control have the option to have a horizontal scroll to show entries which are longer than the display

local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ColumnAutoResize := false
IColumn{oDCOCX_Exontrol1:Columns:Add("Default")}:Width := 512
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Exontrol is devoted to create innovative user interface components for Windows applications, on COM or .NET platforms, since 1999. " + CHR(34) + "eXontrol" + CHR(34) + " comes from e(s)pecial (c)ontrol, where sc makes the X. We are a vendor not a reseller, and this is the single site where you can try or buy our products. If you are tired of looking for " + CHR(34) + "powerful" + CHR(34) + " components now it's time to show you real components. No registration required, no nag screens, no limitations, unlimited evaluation time.")
var_Items:AddItem("A combo box is a commonly-used GUI tool. It is a combination of a drop-down list or list box and a single-line textbox, allowing the user either to type a value directly into the control or choose from the list of existing options.")
oDCOCX_Exontrol1:EndUpdate()
|
|
452
|
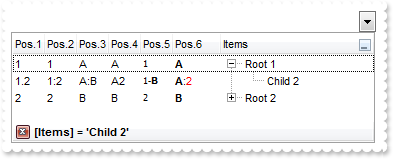
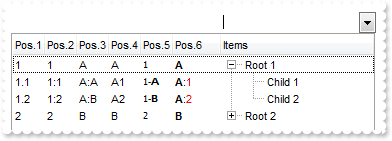
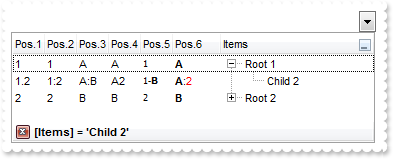
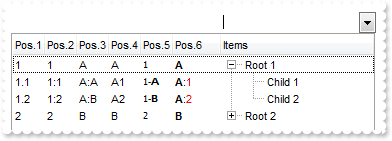
Is it possible to auto-numbering the children items but still keeps the position after filtering

local var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5,var_Column6 as IColumn
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Items")}
var_Column:DisplayFilterButton := true
var_Column:FilterType := exFilter
var_Column:Filter := "Child 2"
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos.1")}
var_Column1:FormatColumn := "1 ropos ''"
var_Column1:Position := 0
var_Column1:Width := 32
var_Column1:AllowSizing := false
var_Column2 := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos.2")}
var_Column2:FormatColumn := "1 ropos ':'"
var_Column2:Position := 1
var_Column2:Width := 32
var_Column2:AllowSizing := false
var_Column3 := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos.3")}
var_Column3:FormatColumn := "1 ropos ':|A-Z'"
var_Column3:Position := 2
var_Column3:Width := 32
var_Column3:AllowSizing := false
var_Column4 := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos.4")}
var_Column4:FormatColumn := "1 ropos '|A-Z|'"
var_Column4:Position := 3
var_Column4:Width := 32
var_Column4:AllowSizing := false
var_Column5 := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos.5")}
var_Column5:FormatColumn := "'<font Tahoma;7>' + 1 ropos '-<b>||A-Z'"
var_Column5:[Def,exCellCaptionFormat] := 1
var_Column5:Position := 4
var_Column5:Width := 32
var_Column5:AllowSizing := false
var_Column6 := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos.6")}
var_Column6:FormatColumn := "'<b>'+ 1 ropos '</b>:<fgcolor=FF0000>|A-Z|'"
var_Column6:[Def,exCellCaptionFormat] := 1
var_Column6:Position := 5
var_Column6:Width := 48
var_Column6:AllowSizing := false
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root 1")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[ExpandItem,h] := true
h := var_Items:AddItem("Root 2")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
451
|
How do I prevent scrolling the control's data after user does the sort

local var_Items as IItems
oDCOCX_Exontrol1:EnsureOnSort := false
oDCOCX_Exontrol1:Columns:Add("Column")
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item 3")
var_Items:AddItem("Item 1")
var_Items:AddItem("Item 2")
oDCOCX_Exontrol1:PutItems(oDCOCX_Exontrol1:GetItems(0),nil)
oDCOCX_Exontrol1:PutItems(oDCOCX_Exontrol1:GetItems(0),nil)
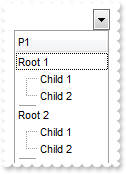
oDCOCX_Exontrol1:PutItems(oDCOCX_Exontrol1:GetItems(0),nil)
oDCOCX_Exontrol1:Columns:[Item,0]:SortOrder := SortAscending
|
|
450
|
Is it possible to auto-numbering the children items too

local var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5 as IColumn
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:Columns:Add("Items")
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos.1")}
var_Column:FormatColumn := "1 rpos ''"
var_Column:Position := 0
var_Column:Width := 32
var_Column:AllowSizing := false
var_Column1 := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos.2")}
var_Column1:FormatColumn := "1 rpos ':'"
var_Column1:Position := 1
var_Column1:Width := 32
var_Column1:AllowSizing := false
var_Column2 := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos.3")}
var_Column2:FormatColumn := "1 rpos ':|A-Z'"
var_Column2:Position := 2
var_Column2:Width := 32
var_Column2:AllowSizing := false
var_Column3 := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos.4")}
var_Column3:FormatColumn := "1 rpos '|A-Z|'"
var_Column3:Position := 3
var_Column3:Width := 32
var_Column3:AllowSizing := false
var_Column4 := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos.5")}
var_Column4:FormatColumn := "'<font Tahoma;7>' + 1 rpos '-<b>||A-Z'"
var_Column4:[Def,exCellCaptionFormat] := 1
var_Column4:Position := 4
var_Column4:Width := 32
var_Column4:AllowSizing := false
var_Column5 := IColumn{oDCOCX_Exontrol1:Columns:Add("Pos.6")}
var_Column5:FormatColumn := "'<b>'+ 1 rpos '</b>:<fgcolor=FF0000>|A-Z|'"
var_Column5:[Def,exCellCaptionFormat] := 1
var_Column5:Position := 5
var_Column5:Width := 48
var_Column5:AllowSizing := false
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root 1")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[ExpandItem,h] := true
h := var_Items:AddItem("Root 2")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
oDCOCX_Exontrol1:EndUpdate()
|
|
449
|
How can I show the child items with no identation

local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:LinesAtRoot := exGroupLinesOutside
oDCOCX_Exontrol1:Indent := 12
oDCOCX_Exontrol1:HasLines := exThinLine
oDCOCX_Exontrol1:Columns:Add("Default")
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root 1")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:InsertItem(h,nil,"Child 3")
var_Items:[ExpandItem,h] := true
h := var_Items:AddItem("Root 2")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:InsertItem(h,nil,"Child 3")
|
|
448
|
Is there other ways of showing the hierarchy lines (exGroupLinesAtRoot)

local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:LinesAtRoot := exGroupLinesAtRoot
oDCOCX_Exontrol1:Indent := 12
oDCOCX_Exontrol1:Columns:Add("Default")
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:InsertItem(h,nil,"Child 3")
var_Items:[ExpandItem,h] := true
|
|
447
|
Is there other ways of showing the hierarchy lines (exGroupLinesOutside)

local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:LinesAtRoot := exGroupLinesOutside
oDCOCX_Exontrol1:Indent := 12
oDCOCX_Exontrol1:Columns:Add("Default")
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root 1")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:InsertItem(h,nil,"Child 3")
var_Items:[ExpandItem,h] := true
h := var_Items:AddItem("Root 2")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:InsertItem(h,nil,"Child 3")
|
|
446
|
Is there other ways of showing the hierarchy lines (exGroupLinesInsideLeaf)

local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:LinesAtRoot := exGroupLinesInsideLeaf
oDCOCX_Exontrol1:Indent := 12
oDCOCX_Exontrol1:Columns:Add("Default")
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:InsertItem(h,nil,"Child 3")
var_Items:[ExpandItem,h] := true
|
|
445
|
Is there other ways of showing the hierarchy lines (exGroupLinesInside)

local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:LinesAtRoot := exGroupLinesInside
oDCOCX_Exontrol1:Indent := 12
oDCOCX_Exontrol1:Columns:Add("Default")
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:InsertItem(h,nil,"Child 3")
var_Items:[ExpandItem,h] := true
|
|
444
|
Is there other ways of showing the hierarchy lines (exGroupLines)

local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:LinesAtRoot := exGroupLines
oDCOCX_Exontrol1:Indent := 12
oDCOCX_Exontrol1:Columns:Add("Default")
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(var_Items:InsertItem(h,nil,"Child 2"),nil,"SubChild 2")
var_Items:InsertItem(h,nil,"Child 3")
var_Items:[ExpandItem,h] := true
|
|
443
|
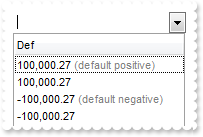
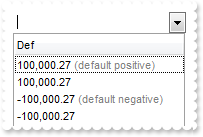
Is it possible display numbers in the same format no matter of regional settings in the control panel

local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
IColumn{oDCOCX_Exontrol1:Columns:Add("Def")}:[Def,exCellCaptionFormat] := 1
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem(100000.27)
var_Items:[FormatCell,h,0] := "(value format '') + ' <fgcolor=808080>(default positive)'"
h := var_Items:AddItem(100000.27)
var_Items:[FormatCell,h,0] := "(value format '2|.|3|,|1|1')"
h := var_Items:AddItem(-100000.27)
var_Items:[FormatCell,h,0] := "(value format '') + ' <fgcolor=808080>(default negative)'"
h := var_Items:AddItem(-100000.27)
var_Items:[FormatCell,h,0] := "(value format '2|.|3|,|1|1')"
oDCOCX_Exontrol1:EndUpdate()
|
|
442
|
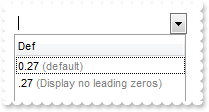
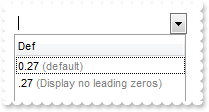
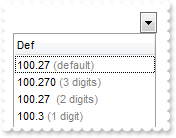
Is it possible to add a 0 for numbers less than 1 instead .7 to show 0.8

local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
IColumn{oDCOCX_Exontrol1:Columns:Add("Def")}:[Def,exCellCaptionFormat] := 1
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem(0.27)
var_Items:[FormatCell,h,0] := "(value format '') + ' <fgcolor=808080>(default)'"
h := var_Items:AddItem(0.27)
var_Items:[FormatCell,h,0] := "(value format '|||||0') + ' <fgcolor=808080>(Display no leading zeros)'"
oDCOCX_Exontrol1:EndUpdate()
|
|
441
|
How can I specify the format for negative numbers

local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
IColumn{oDCOCX_Exontrol1:Columns:Add("Def")}:[Def,exCellCaptionFormat] := 1
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem(-100000.27)
var_Items:[FormatCell,h,0] := "(value format '') + ' <fgcolor=808080>(default)'"
h := var_Items:AddItem(-100000.27)
var_Items:[FormatCell,h,0] := "(value format '||||1') + ' <fgcolor=808080>(Negative sign, number; for example, -1.1)'"
oDCOCX_Exontrol1:EndUpdate()
|
|
440
|
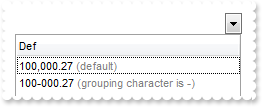
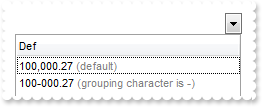
Is it possible to change the grouping character when display numbers

local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
IColumn{oDCOCX_Exontrol1:Columns:Add("Def")}:[Def,exCellCaptionFormat] := 1
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem(100000.27)
var_Items:[FormatCell,h,0] := "(value format '') + ' <fgcolor=808080>(default)'"
h := var_Items:AddItem(100000.27)
var_Items:[FormatCell,h,0] := "(value format '|||-') + ' <fgcolor=808080>(grouping character is -)'"
oDCOCX_Exontrol1:EndUpdate()
|
|
439
|
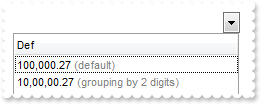
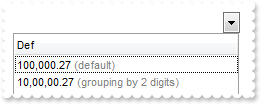
How can I display numbers with 2 digits in each group

local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
IColumn{oDCOCX_Exontrol1:Columns:Add("Def")}:[Def,exCellCaptionFormat] := 1
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem(100000.27)
var_Items:[FormatCell,h,0] := "(value format '') + ' <fgcolor=808080>(default)'"
h := var_Items:AddItem(100000.27)
var_Items:[FormatCell,h,0] := "(value format '||2') + ' <fgcolor=808080>(grouping by 2 digits)'"
oDCOCX_Exontrol1:EndUpdate()
|
|
438
|
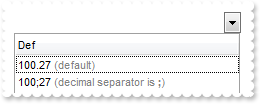
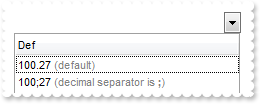
How can I display my numbers using a different decimal separator

local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
IColumn{oDCOCX_Exontrol1:Columns:Add("Def")}:[Def,exCellCaptionFormat] := 1
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem(100.27)
var_Items:[FormatCell,h,0] := "(value format '') + ' <fgcolor=808080>(default)'"
h := var_Items:AddItem(100.27)
var_Items:[FormatCell,h,0] := "(value format '|;') + ' <fgcolor=808080>(decimal separator is <b>;</b>)'"
oDCOCX_Exontrol1:EndUpdate()
|
|
437
|
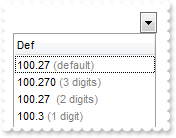
Is it possible to display the numbers using 3 (three) digits

local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
IColumn{oDCOCX_Exontrol1:Columns:Add("Def")}:[Def,exCellCaptionFormat] := 1
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem(100.27)
var_Items:[FormatCell,h,0] := "(value format '') + ' <fgcolor=808080>(default)'"
h := var_Items:AddItem(100.27)
var_Items:[FormatCell,h,0] := "(value format '3') + ' <fgcolor=808080>(3 digits)'"
h := var_Items:AddItem(100.27)
var_Items:[FormatCell,h,0] := "(value format 2) + ' <fgcolor=808080>(2 digits)'"
h := var_Items:AddItem(100.27)
var_Items:[FormatCell,h,0] := "(value format 1) + ' <fgcolor=808080>(1 digit)'"
oDCOCX_Exontrol1:EndUpdate()
|
|
436
|
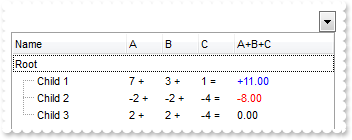
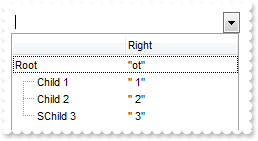
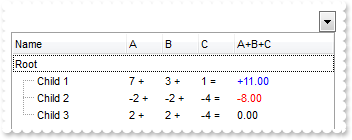
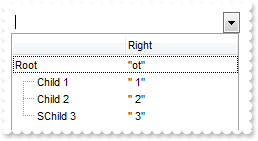
Is it possible to format numbers

local var_Column,var_Column1,var_Column2,var_Column3 as IColumn
local var_Columns as IColumns
local var_Items as IItems
local h,h1 as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:MarkSearchColumn := false
var_Columns := oDCOCX_Exontrol1:Columns
var_Columns:Add("Name")
var_Column := IColumn{var_Columns:Add("A")}
var_Column:SortType := SortNumeric
var_Column:AllowSizing := false
var_Column:Width := 36
var_Column:FormatColumn := "len(value) ? value + ' +'"
var_Column1 := IColumn{var_Columns:Add("B")}
var_Column1:SortType := SortNumeric
var_Column1:AllowSizing := false
var_Column1:Width := 36
var_Column1:FormatColumn := "len(value) ? value + ' +'"
var_Column2 := IColumn{var_Columns:Add("C")}
var_Column2:SortType := SortNumeric
var_Column2:AllowSizing := false
var_Column2:Width := 36
var_Column2:FormatColumn := "len(value) ? value + ' ='"
var_Column3 := IColumn{var_Columns:Add("A+B+C")}
var_Column3:SortType := SortNumeric
var_Column3:Width := 64
var_Column3:ComputedField := "dbl(%1)+dbl(%2)+dbl(%3)"
var_Column3:FormatColumn := "type(value) in (0,1) ? 'null' : ( dbl(value)<0 ? '<fgcolor=FF0000>'+ (value format '2|.|3|,|1' ) : (dbl(value)>0 ? '<fgcolor=0000FF>+'+(value format '2|.|3|,' ): '0.00') )"
var_Column3:[Def,exCellCaptionFormat] := 1
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root")
var_Items:[CellCaptionFormat,h,4] := exComputedField
h1 := var_Items:InsertItem(h,nil,"Child 1")
var_Items:[CellCaption,h1,1] := 7
var_Items:[CellCaption,h1,2] := 3
var_Items:[CellCaption,h1,3] := 1
h1 := var_Items:InsertItem(h,nil,"Child 2")
var_Items:[CellCaption,h1,1] := -2
var_Items:[CellCaption,h1,2] := -2
var_Items:[CellCaption,h1,3] := -4
h1 := var_Items:InsertItem(h,nil,"Child 3")
var_Items:[CellCaption,h1,1] := 2
var_Items:[CellCaption,h1,2] := 2
var_Items:[CellCaption,h1,3] := -4
var_Items:[ExpandItem,h] := true
oDCOCX_Exontrol1:EndUpdate()
|
|
435
|
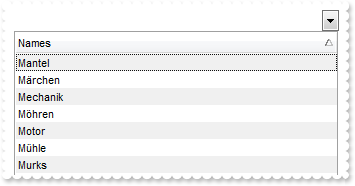
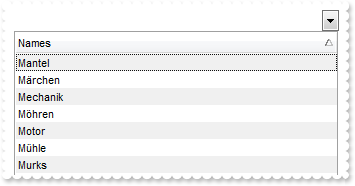
Is it possible to limit the height of the item while resizing

METHOD OCX_Exontrol1InsertItem(Item) CLASS MainDialog
// InsertItem event - Occurs after a new item has been inserted to Items collection.
oDCOCX_Exontrol1:Items:[ItemMinHeight,Item] := 18
oDCOCX_Exontrol1:Items:[ItemMaxHeight,Item] := 72
RETURN NIL
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ItemsAllowSizing := exResizeItem
oDCOCX_Exontrol1:ScrollBySingleLine := false
oDCOCX_Exontrol1:BackColorAlternate := RGB(240,240,240)
oDCOCX_Exontrol1:Columns:Add("Names")
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Mantel")
var_Items:AddItem("Mechanik")
var_Items:AddItem("Motor")
var_Items:AddItem("Murks")
var_Items:AddItem("M rchen")
var_Items:AddItem("M hren")
var_Items:AddItem("M hle")
oDCOCX_Exontrol1:Columns:[Item,0]:SortOrder := SortAscending
oDCOCX_Exontrol1:EndUpdate()
|
|
434
|
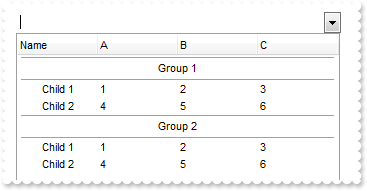
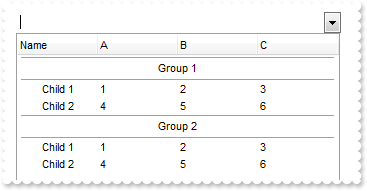
How can I simulate displaying groups

local var_Columns as IColumns
local var_Items as IItems
local h,h1 as USUAL
oDCOCX_Exontrol1:HasLines := exNoLine
oDCOCX_Exontrol1:ScrollBySingleLine := true
var_Columns := oDCOCX_Exontrol1:Columns
var_Columns:Add("Name")
var_Columns:Add("A")
var_Columns:Add("B")
var_Columns:Add("C")
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Group 1")
var_Items:[CellHAlignment,h,0] := CenterAlignment
var_Items:[ItemDivider,h] := 0
var_Items:[ItemDividerLineAlignment,h] := DividerBoth
var_Items:[ItemHeight,h] := 24
var_Items:[SortableItem,h] := false
h1 := var_Items:InsertItem(h,nil,"Child 1")
var_Items:[CellCaption,h1,1] := 1
var_Items:[CellCaption,h1,2] := 2
var_Items:[CellCaption,h1,3] := 3
h1 := var_Items:InsertItem(h,nil,"Child 2")
var_Items:[CellCaption,h1,1] := 4
var_Items:[CellCaption,h1,2] := 5
var_Items:[CellCaption,h1,3] := 6
var_Items:[ExpandItem,h] := true
h := var_Items:AddItem("Group 2")
var_Items:[CellHAlignment,h,0] := CenterAlignment
var_Items:[ItemDivider,h] := 0
var_Items:[ItemDividerLineAlignment,h] := DividerBoth
var_Items:[ItemHeight,h] := 24
var_Items:[SortableItem,h] := false
h1 := var_Items:InsertItem(h,nil,"Child 1")
var_Items:[CellCaption,h1,1] := 1
var_Items:[CellCaption,h1,2] := 2
var_Items:[CellCaption,h1,3] := 3
h1 := var_Items:InsertItem(h,nil,"Child 2")
var_Items:[CellCaption,h1,1] := 4
var_Items:[CellCaption,h1,2] := 5
var_Items:[CellCaption,h1,3] := 6
var_Items:[ExpandItem,h] := true
|
|
433
|
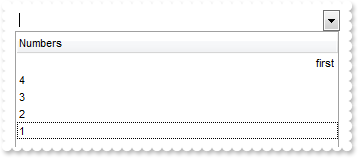
How can I specify an item to be always the first item

local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:TreeColumnIndex := -1
IColumn{oDCOCX_Exontrol1:Columns:Add("Numbers")}:SortType := SortNumeric
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem(1)
var_Items:AddItem(2)
var_Items:AddItem(3)
var_Items:AddItem(4)
h := var_Items:AddItem("first")
var_Items:[ItemPosition,h] := 0
var_Items:[CellHAlignment,h,0] := RightAlignment
var_Items:[SortableItem,h] := false
var_Items:SortChildren(0,0,false)
oDCOCX_Exontrol1:EndUpdate()
|
|
432
|
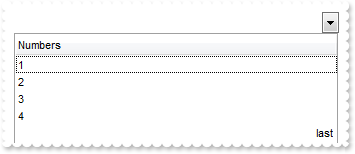
How can I specify an item to be always the last item

local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:TreeColumnIndex := -1
IColumn{oDCOCX_Exontrol1:Columns:Add("Numbers")}:SortType := SortNumeric
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem(1)
var_Items:AddItem(2)
var_Items:AddItem(3)
var_Items:AddItem(4)
h := var_Items:AddItem("last")
var_Items:[CellHAlignment,h,0] := RightAlignment
var_Items:[SortableItem,h] := false
var_Items:SortChildren(0,0,true)
oDCOCX_Exontrol1:EndUpdate()
|
|
431
|
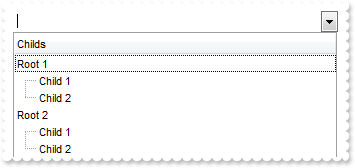
Can I allow sorting only the child items

local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Columns:Add("Childs")
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root 1")
var_Items:[SortableItem,h] := false
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[ExpandItem,h] := true
h := var_Items:AddItem("Root 2")
var_Items:[SortableItem,h] := false
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[ExpandItem,h] := true
oDCOCX_Exontrol1:EndUpdate()
|
|
430
|
Can I specify a terminal item so it will mark the end of childs

local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:ScrollBySingleLine := true
oDCOCX_Exontrol1:Columns:Add("P1")
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root 1")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[ExpandItem,h] := true
h := var_Items:InsertItem(h,"","")
var_Items:[ItemDivider,h] := 0
var_Items:[ItemDividerLineAlignment,h] := DividerCenter
var_Items:[ItemHeight,h] := 2
var_Items:[SelectableItem,h] := false
var_Items:[SortableItem,h] := false
h := var_Items:AddItem("Root 2")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[ExpandItem,h] := true
h := var_Items:InsertItem(h,"","")
var_Items:[ItemDivider,h] := 0
var_Items:[ItemDividerLineAlignment,h] := DividerCenter
var_Items:[ItemHeight,h] := 2
var_Items:[SelectableItem,h] := false
var_Items:[SortableItem,h] := false
oDCOCX_Exontrol1:EndUpdate()
|
|
429
|
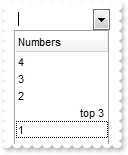
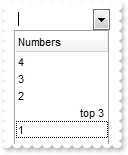
Is it possible to specify an item being unsortable so its position won't be changed after sorting

local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:TreeColumnIndex := -1
IColumn{oDCOCX_Exontrol1:Columns:Add("Numbers")}:SortType := SortNumeric
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem(1)
var_Items:AddItem(2)
var_Items:AddItem(3)
var_Items:AddItem(4)
h := var_Items:AddItem("top 3")
var_Items:[ItemPosition,h] := 3
var_Items:[CellHAlignment,h,0] := RightAlignment
var_Items:[SortableItem,h] := false
var_Items:SortChildren(0,0,false)
oDCOCX_Exontrol1:EndUpdate()
|
|
428
|
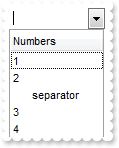
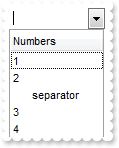
Can I specify an item to be a separator

local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:TreeColumnIndex := -1
oDCOCX_Exontrol1:SortOnClick := exNoSort
oDCOCX_Exontrol1:Columns:Add("Numbers")
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem(1)
var_Items:AddItem(2)
h := var_Items:AddItem("separator")
var_Items:[SelectableItem,h] := false
var_Items:[ItemDivider,h] := 0
var_Items:[ItemDividerLineAlignment,h] := DividerCenter
var_Items:[ItemDividerLine,h] := ThinLine
var_Items:[CellHAlignment,h,0] := CenterAlignment
var_Items:AddItem(3)
var_Items:AddItem(4)
oDCOCX_Exontrol1:EndUpdate()
|
|
427
|
How can I collapse all items

local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:Columns:Add("Items")
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root 1")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
h := var_Items:AddItem("Root 2")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[ExpandItem,0] := false
oDCOCX_Exontrol1:EndUpdate()
|
|
426
|
How can I expand all items

local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
oDCOCX_Exontrol1:Columns:Add("Items")
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root 1")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
h := var_Items:AddItem("Root 2")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[ExpandItem,0] := true
oDCOCX_Exontrol1:EndUpdate()
|
|
425
|
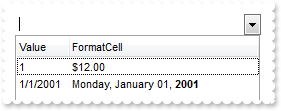
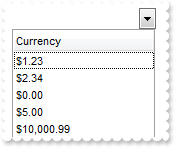
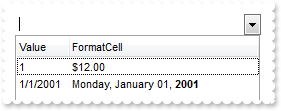
Is it possible to specify the cell's value but still want to display some formatted text instead the value

local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:MarkSearchColumn := false
oDCOCX_Exontrol1:Columns:Add("Value")
oDCOCX_Exontrol1:Columns:Add("FormatCell")
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem(1)
var_Items:[CellCaption,h,1] := 12
var_Items:[FormatCell,h,1] := "currency(value)"
h := var_Items:AddItem(SToD("20010101"))
var_Items:[CellCaption,h,1] := SToD("20010101")
var_Items:[CellCaptionFormat,h,1] := exHTML
var_Items:[FormatCell,h,1] := "longdate(value) replace '2001' with '<b>2001</b>'"
oDCOCX_Exontrol1:EndUpdate()
|
|
424
|
How can I change the foreground color for a particular column

local var_Columns as IColumns
var_Columns := oDCOCX_Exontrol1:Columns
var_Columns:Add("Column 1")
IColumn{var_Columns:Add("Column 2")}:[Def,exHeaderForeColor] := 8439039
var_Columns:Add("Column 3")
|
|
423
|
How can I change the background color for a particular column

local var_Columns as IColumns
var_Columns := oDCOCX_Exontrol1:Columns
var_Columns:Add("Column 1")
IColumn{var_Columns:Add("Column 2")}:[Def,exHeaderBackColor] := 8439039
var_Columns:Add("Column 3")
|
|
422
|
How can I display the column using currency format and enlarge the font for certain values

local var_Column as IColumn
local var_Items as IItems
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Currency")}
var_Column:[Def,exCellCaptionFormat] := 1
var_Column:FormatColumn := "len(value) ? ((0:=dbl(value)) < 10 ? '<fgcolor=808080><font ;7>' : '<b>') + currency(=:0)"
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("1.23")
var_Items:AddItem("2.34")
var_Items:AddItem("9.94")
var_Items:AddItem("11.94")
var_Items:AddItem("1000")
|
|
421
|
How can I highlight only parts of the cells

local var_Column as IColumn
local var_Items as IItems
local h as USUAL
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("")}
var_Column:[Def,exCellCaptionFormat] := 1
var_Column:FormatColumn := "value replace 'hil' with '<fgcolor=FF0000><b>hil</b></fgcolor>'"
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:InsertItem(h,nil,"Child 3")
var_Items:[ExpandItem,h] := true
|
|
420
|
How can I get the number of occurrences of a specified string in the cell

local var_Column as IColumn
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:Columns:Add("")
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("occurrences")}
var_Column:ComputedField := "lower(%0) count 'o'"
var_Column:FormatColumn := "'contains ' + value + ' of \'o\' chars'"
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root")
var_Items:InsertItem(h,nil,"Child 1 oooof the root")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:InsertItem(h,nil,"Child 3")
var_Items:[ExpandItem,h] := true
|
|
419
|
How can I display dates in my format

local var_Column as IColumn
local var_Items as IItems
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Date")}
var_Column:[Def,exCellCaptionFormat] := 1
var_Column:FormatColumn := "'<b>' + year(0:=date(value)) + '</b><fgcolor=808080><font ;6> (' + month(=:0) + ' - ' + day(=:0) +')'"
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem(SToD("20010121"))
var_Items:AddItem(SToD("20020222"))
var_Items:AddItem(SToD("20030313"))
var_Items:AddItem(SToD("20040424"))
|
|
418
|
How can I display dates in short format

local var_Items as IItems
IColumn{oDCOCX_Exontrol1:Columns:Add("Date")}:FormatColumn := "shortdate(value)"
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem(SToD("20010101"))
var_Items:AddItem(SToD("20020202"))
var_Items:AddItem(SToD("20030303"))
var_Items:AddItem(SToD("20040404"))
|
|
417
|
How can I display dates in long format

local var_Items as IItems
IColumn{oDCOCX_Exontrol1:Columns:Add("Date")}:FormatColumn := "longdate(value)"
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem(SToD("20010101"))
var_Items:AddItem(SToD("20020202"))
var_Items:AddItem(SToD("20030303"))
var_Items:AddItem(SToD("20040404"))
|
|
416
|
How can I display only the right part of the cell

local var_Column as IColumn
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:Columns:Add("")
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Right")}
var_Column:ComputedField := "%0 right 2"
var_Column:FormatColumn := "'" + CHR(34) + "' + value + '" + CHR(34) + "'"
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:InsertItem(h,nil,"SChild 3")
var_Items:[ExpandItem,h] := true
|
|
415
|
How can I display true or false instead 0 and -1

local var_Items as IItems
IColumn{oDCOCX_Exontrol1:Columns:Add("Boolean")}:FormatColumn := "value != 0 ? 'true' : 'false'"
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem(true)
var_Items:AddItem(false)
var_Items:AddItem(true)
var_Items:AddItem(0)
var_Items:AddItem(1)
|
|
414
|
How can I display icons or images instead numbers

local var_Column as IColumn
local var_Items as IItems
oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Icons")}
var_Column:[Def,exCellCaptionFormat] := 1
var_Column:FormatColumn := "'The cell displays the icon <img>'+value+'</img> instead ' + value"
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem(1)
var_Items:AddItem(2)
var_Items:AddItem(3)
|
|
413
|
How can I display the column using currency

local var_Items as IItems
IColumn{oDCOCX_Exontrol1:Columns:Add("Currency")}:FormatColumn := "currency(dbl(value))"
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("1.23")
var_Items:AddItem("2.34")
var_Items:AddItem("0")
var_Items:AddItem(5)
var_Items:AddItem("10000.99")
|
|
412
|
How can I filter programatically using more columns

local var_Column,var_Column1 as IColumn
local var_Columns as IColumns
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:MarkSearchColumn := false
var_Columns := oDCOCX_Exontrol1:Columns
var_Columns:Add("Car")
var_Columns:Add("Equipment")
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellCaption,var_Items:AddItem("Mazda"),1] := "Air Bag"
var_Items:[CellCaption,var_Items:AddItem("Toyota"),1] := "Air Bag,Air condition"
var_Items:[CellCaption,var_Items:AddItem("Ford"),1] := "Air condition"
var_Items:[CellCaption,var_Items:AddItem("Nissan"),1] := "Air Bag,ABS,ESP"
var_Items:[CellCaption,var_Items:AddItem("Mazda"),1] := "Air Bag, ABS,ESP"
var_Items:[CellCaption,var_Items:AddItem("Mazda"),1] := "ABS,ESP"
var_Column := oDCOCX_Exontrol1:Columns:[Item,"Car"]
var_Column:FilterType := exFilter
var_Column:Filter := "Mazda"
var_Column1 := oDCOCX_Exontrol1:Columns:[Item,"Equipment"]
var_Column1:FilterType := exPattern
var_Column1:Filter := "*ABS*|*ESP*"
oDCOCX_Exontrol1:ApplyFilter()
oDCOCX_Exontrol1:EndUpdate()
|
|
411
|
I need a combobox that supports selecting multiple items, preferably with checkboxes. I can't find an example of how to do this. Does your control support it

METHOD OCX_Exontrol1CellStateChanged(Cell) CLASS MainDialog
// CellStateChanged event - Fired after cell's state has been changed.
oDCOCX_Exontrol1:LabelText := AsString(Cell)
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:Items:[CellCaption,0,Cell]) ))
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:Items:[CellState,0,Cell]) ))
RETURN NIL
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Style := DropDownList
oDCOCX_Exontrol1:IntegralHeight := true
oDCOCX_Exontrol1:HeaderVisible := false
oDCOCX_Exontrol1:SingleEdit := true
oDCOCX_Exontrol1:SearchColumnIndex := -1
oDCOCX_Exontrol1:AdjustSearchColumn := false
IColumn{oDCOCX_Exontrol1:Columns:Add("Language")}:[Def,exCellHasCheckBox] := true
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("English")
var_Items:AddItem("Hebrew")
var_Items:AddItem("Spanish")
oDCOCX_Exontrol1:EndUpdate()
|
|
410
|
How can I display a different caption in the label area, when I click the cell's check box

METHOD OCX_Exontrol1CellStateChanged(Cell) CLASS MainDialog
// CellStateChanged event - Fired after cell's state has been changed.
oDCOCX_Exontrol1:LabelText := AsString(Cell)
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:Items:[CellCaption,0,Cell]) ))
OutputDebugString(String2Psz( AsString(oDCOCX_Exontrol1:Items:[CellState,0,Cell]) ))
RETURN NIL
local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Style := DropDownList
oDCOCX_Exontrol1:IntegralHeight := true
oDCOCX_Exontrol1:HeaderVisible := false
oDCOCX_Exontrol1:SingleEdit := true
oDCOCX_Exontrol1:SearchColumnIndex := -1
oDCOCX_Exontrol1:AdjustSearchColumn := false
IColumn{oDCOCX_Exontrol1:Columns:Add("Language")}:[Def,exCellHasCheckBox] := true
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("English")
var_Items:AddItem("Hebrew")
var_Items:AddItem("Spanish")
oDCOCX_Exontrol1:LabelText := " <b>custom</b> text "
oDCOCX_Exontrol1:EndUpdate()
|
|
409
|
How can I display a different caption in the label area

local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:Style := DropDownList
oDCOCX_Exontrol1:IntegralHeight := true
oDCOCX_Exontrol1:HeaderVisible := false
oDCOCX_Exontrol1:SingleEdit := true
oDCOCX_Exontrol1:SearchColumnIndex := -1
oDCOCX_Exontrol1:AdjustSearchColumn := false
IColumn{oDCOCX_Exontrol1:Columns:Add("Language")}:[Def,exCellHasCheckBox] := true
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("English")
var_Items:AddItem("Hebrew")
var_Items:AddItem("Spanish")
oDCOCX_Exontrol1:LabelText := " <b>custom</b> text "
oDCOCX_Exontrol1:EndUpdate()
|
|
408
|
How can I change the background appearance (ebn) for the filter field in the bottom part of the drop down portion

local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:VisualAppearance:Add(1,"c:\exontrol\images\normal.ebn")
oDCOCX_Exontrol1:FilterForVisible := true
oDCOCX_Exontrol1:FilterForBackColor := 0x1000000
oDCOCX_Exontrol1:IntegralHeight := true
oDCOCX_Exontrol1:Columns:Add("Default")
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item 1")
var_Items:AddItem("Item 2")
var_Items:AddItem("Item 3")
var_Items:AddItem("Item 4")
var_Items:AddItem("Item 5")
oDCOCX_Exontrol1:EndUpdate()
|
|
407
|
How can I change the background color for the filter field in the bottom part of the drop down portion

local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:FilterForVisible := true
oDCOCX_Exontrol1:FilterForBackColor := RGB(240,240,240)
oDCOCX_Exontrol1:IntegralHeight := true
oDCOCX_Exontrol1:Columns:Add("Default")
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item 1")
var_Items:AddItem("Item 2")
var_Items:AddItem("Item 3")
var_Items:AddItem("Item 4")
var_Items:AddItem("Item 5")
oDCOCX_Exontrol1:EndUpdate()
|
|
406
|
How can I display a filter field in the bottom part of the drop down portion

local var_Items as IItems
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:FilterForVisible := true
oDCOCX_Exontrol1:IntegralHeight := true
oDCOCX_Exontrol1:Columns:Add("Default")
var_Items := oDCOCX_Exontrol1:Items
var_Items:AddItem("Item 1")
var_Items:AddItem("Item 2")
var_Items:AddItem("Item 3")
var_Items:AddItem("Item 4")
var_Items:AddItem("Item 5")
oDCOCX_Exontrol1:EndUpdate()
|
|
405
|
Does your control support RightToLeft property for RTL languages or right to left

local var_Column as IColumn
local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:BeginUpdate()
oDCOCX_Exontrol1:LinesAtRoot := exLinesAtRoot
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("P1")}
var_Column:[Def,exCellHasCheckBox] := true
var_Column:PartialCheck := true
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Root")
var_Items:InsertItem(h,nil,"Child 1")
var_Items:InsertItem(h,nil,"Child 2")
var_Items:[ExpandItem,h] := true
oDCOCX_Exontrol1:RightToLeft := true
oDCOCX_Exontrol1:EndUpdate()
|
|
404
|
Is there any way to display the vertical scroll bar on the left side, as I want to align my data to the right

local var_Columns as IColumns
oDCOCX_Exontrol1:BeginUpdate()
var_Columns := oDCOCX_Exontrol1:Columns
var_Columns:Add("C1")
var_Columns:Add("C2")
var_Columns:Add("C3")
var_Columns:Add("C4")
var_Columns:Add("C5")
var_Columns:Add("C6")
var_Columns:Add("C7")
var_Columns:Add("C8")
oDCOCX_Exontrol1:RightToLeft := true
oDCOCX_Exontrol1:EndUpdate()
|
|
403
|
Can I display the cell's check box after the text

local var_Column as IColumn
local var_Items as IItems
var_Column := IColumn{oDCOCX_Exontrol1:Columns:Add("Column")}
var_Column:[Def,exCellHasCheckBox] := true
var_Column:[Def,exCellDrawPartsOrder] := "caption,check"
var_Items := oDCOCX_Exontrol1:Items
var_Items:[CellHasCheckBox,var_Items:AddItem("Caption 1"),0] := true
var_Items:[CellHasCheckBox,var_Items:AddItem("Caption 2"),0] := true
|
|
402
|
Can I change the order of the parts in the cell, as checkbox after the text, and so on

local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
IColumn{oDCOCX_Exontrol1:Columns:Add("Column")}:[Def,exCellDrawPartsOrder] := "caption,check,icon,icons,picture"
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Text")
var_Items:[CellImage,h,0] := 1
var_Items:[CellHasCheckBox,h,0] := true
|
|
401
|
Can I have an image displayed after the text. Can I get that effect without using HTML content

local var_Items as IItems
local h as USUAL
oDCOCX_Exontrol1:Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
IColumn{oDCOCX_Exontrol1:Columns:Add("Column")}:[Def,exCellDrawPartsOrder] := "caption,icon,check,icons,picture"
var_Items := oDCOCX_Exontrol1:Items
h := var_Items:AddItem("Text")
var_Items:[CellImage,h,0] := 1
|